
Redesigning Experience of Getting Loan

ABOUT NIRA
NIRA is an instant personal loan app that allows users to take loans of up to ₹1 Lakh 100% Online from mobile phone. NIRA has 20 lakh+ happy customers from their personal loan app. Once approved money goes directly into users bank account.
Details
Platform - Mobile Application
Methods - Interview, Card sorting, Brainstorming, Sketchstorming, Heuristic Task Analysis, Competitive Analysis, Final Hi-fi prototype
NIRA MISSION
To promote financial inclusion by creating simple, transparent products that empower individuals to live a life of choice and freedom.

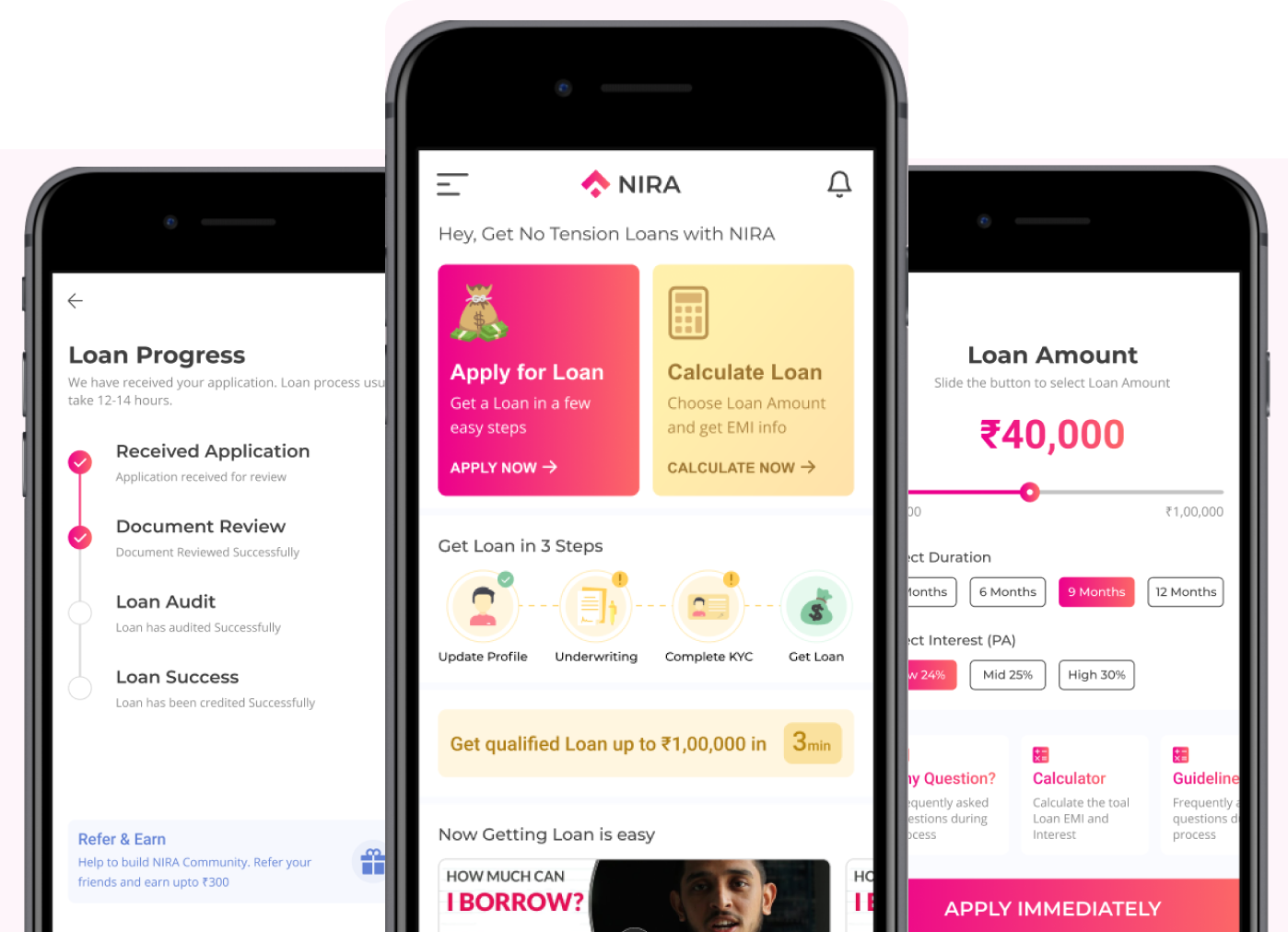
Prototype Solution
CHALLENGES
To Redesign
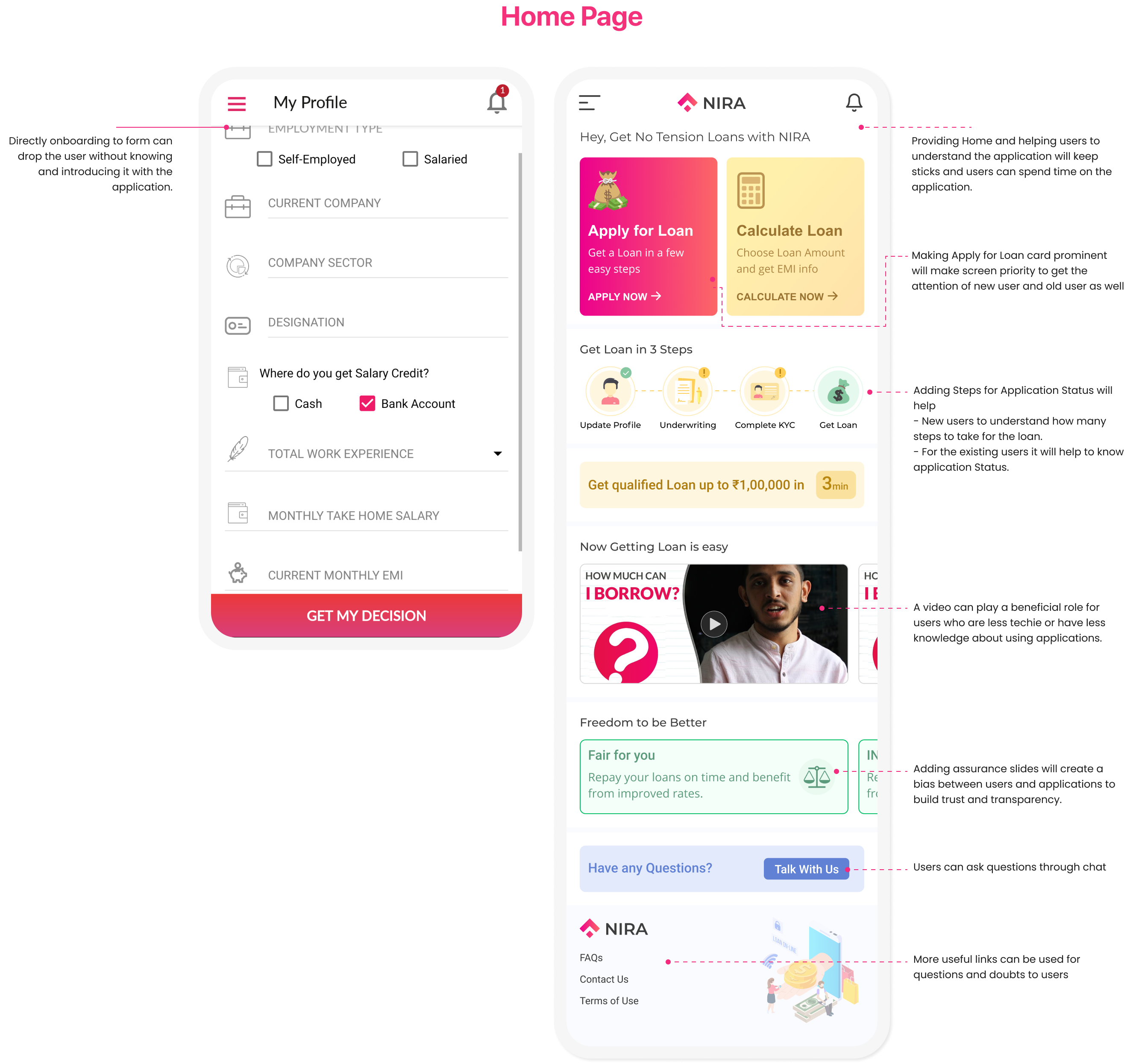
- Home Page - In order to reduce user drop rate & improve the screen.
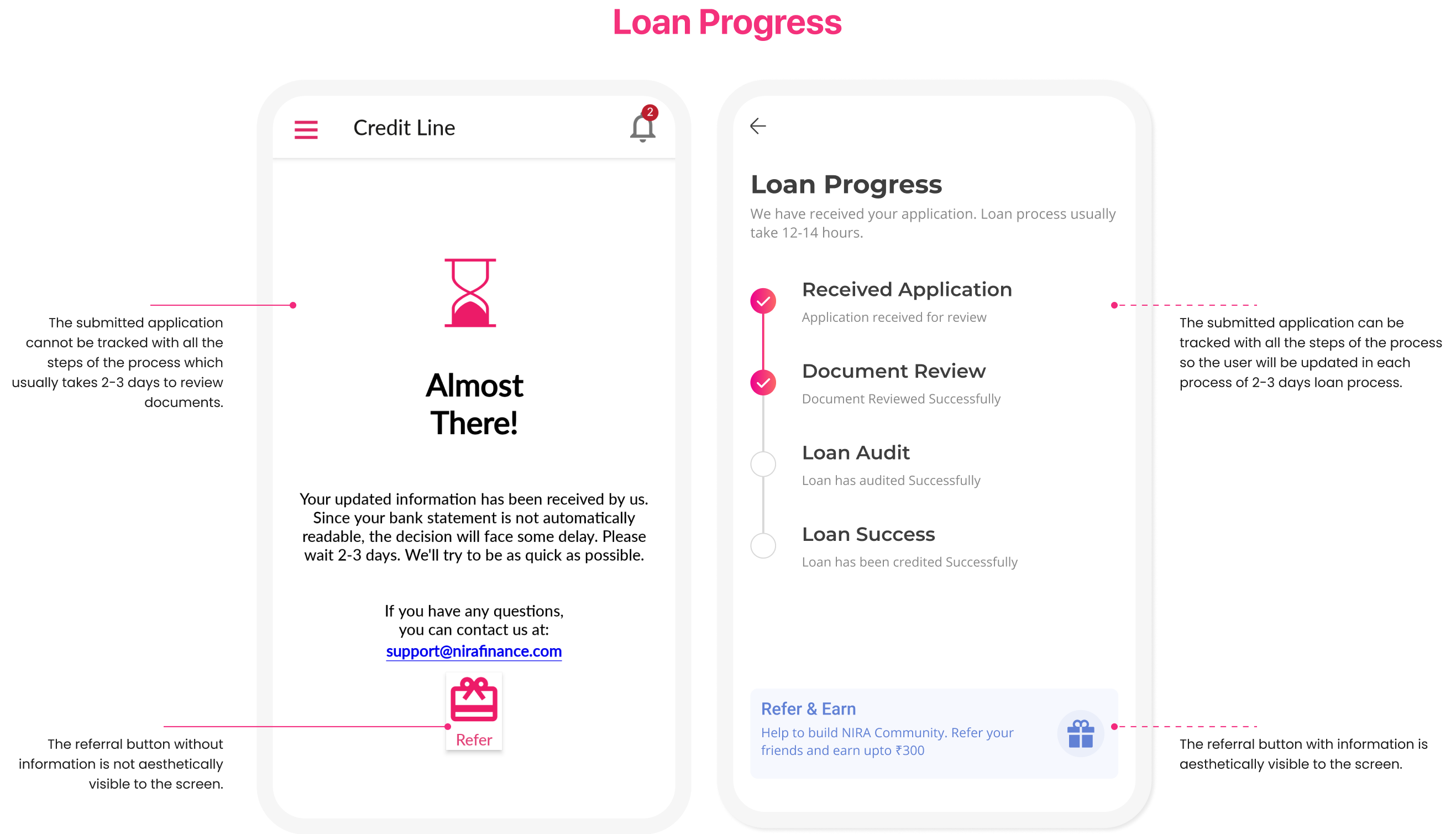
- Loan Progress Page - Tracking the status of the Application & Loan Transfer
GOALS
- To Minimize a very high amount of drop-off on the first screen in the application.
- Once the user submits his bank account details, there should be application status. The application comes to the underwriting team to be reviewed.
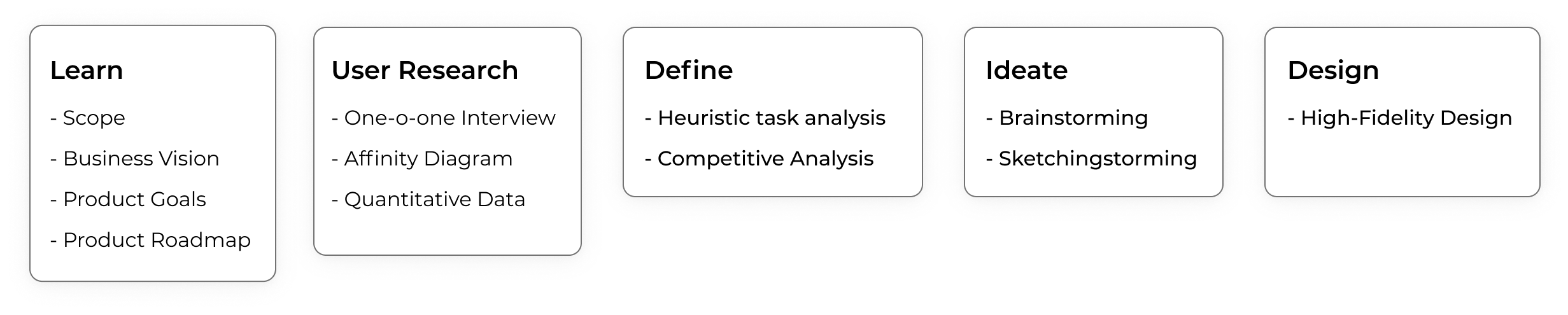
DESIGN THINKING PROCESS

One-on-one Interview
To know what the user thinks about the topic in questions.
Interview provided me data and information about the Loan Process in Bank (Physical) by Users and Bank Managers, their empathy and expectations. Research is the desire to expose the human part of the story.
When a person enters into Bank for the Loan
Explore Bank > Talk and Understand the Process for Loan with Manager > Fill Application Form > Verification Process > Loan Audit > Loan Transfer
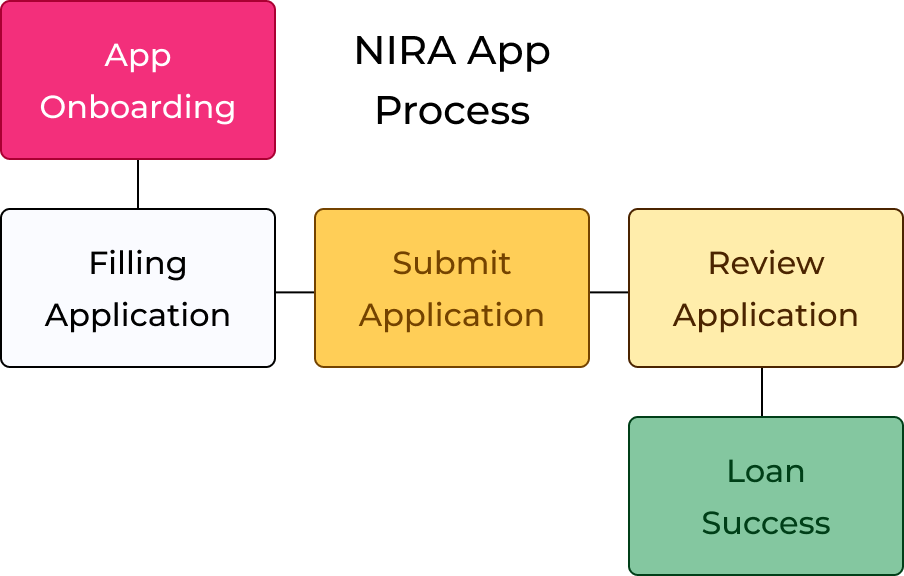
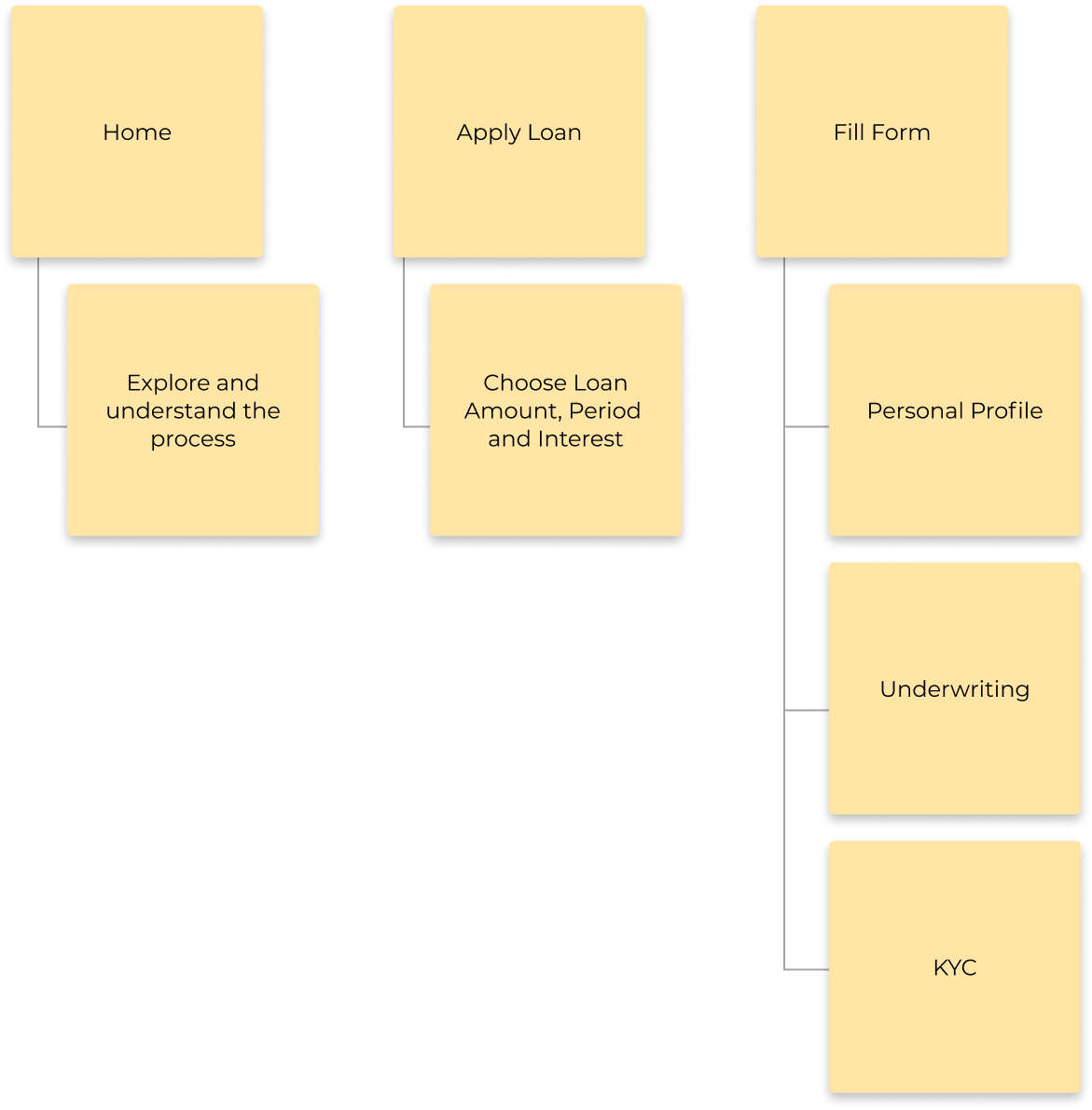
Card sorting
To know about the user’s mental model and create an information architecture.

Quantitative Research
User drop-off from an application without having a Dashboard or Home Page at on-boarding
75%
Visitors drop-off at On-Board
60%
Visitors drop-off after the 2nd page
Brainstorming
To generate as many solutions as possible by building upon each other’s ideas.
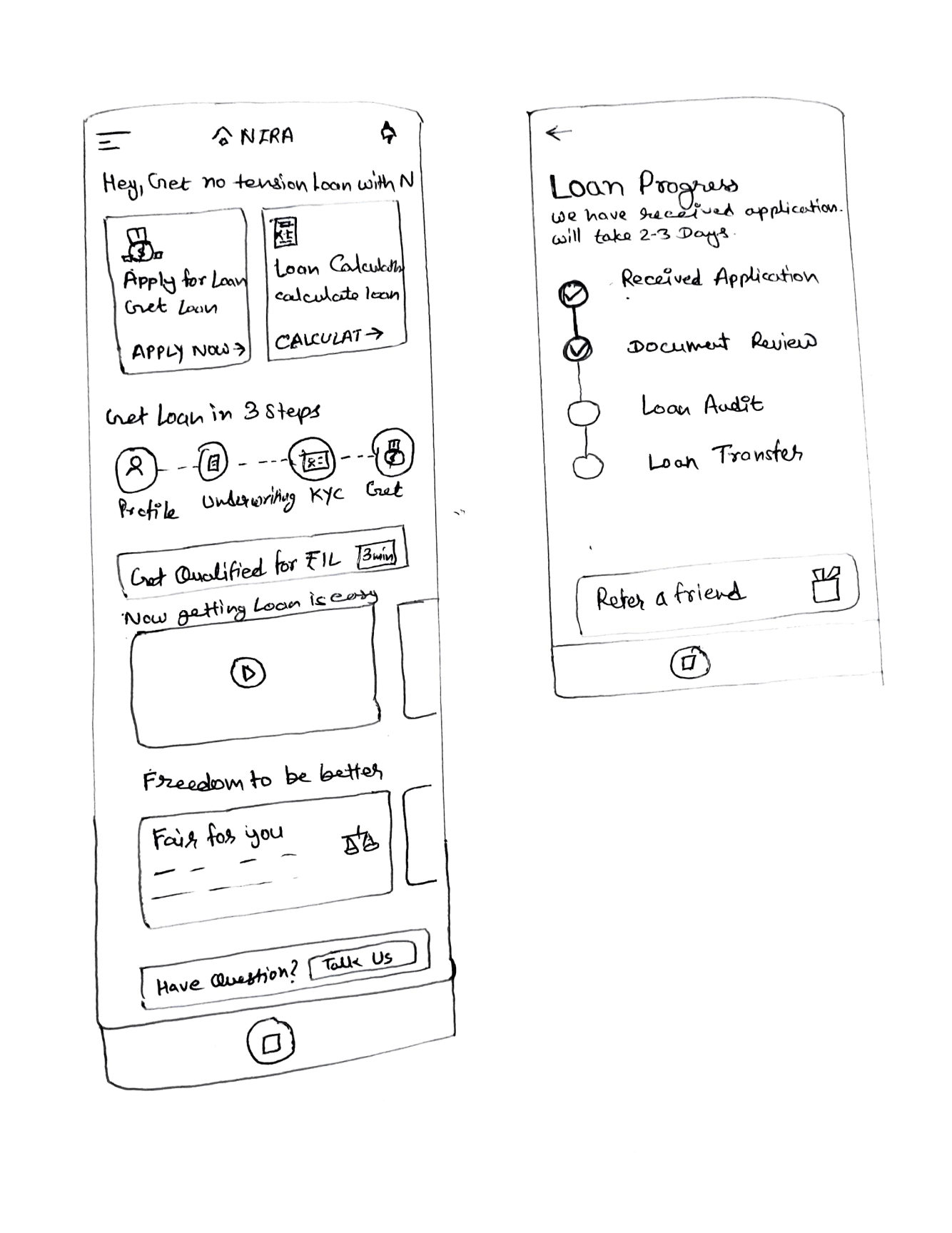
Sketchstorming
Sketches instead of words to bring more creativity. I used a paper prototype in order to have an early validation of the product saving time.

Heuristic task analysis
Heuristic Analysis is an inspection methodology to evaluate an application using several evaluation criteria based on broad set rules of thumb and not necessarily specific usability guidelines.
Competitive analysis
Heuristic Analysis is an inspection methodology to evaluate an application using several evaluation criteria based on broad set rules of thumb and not necessarily specific usability guidelines.
- Decided on the key business objective behind the product
- Identified the UX factors that will help to achieve the key objective
- User reviews & customers support
- Design

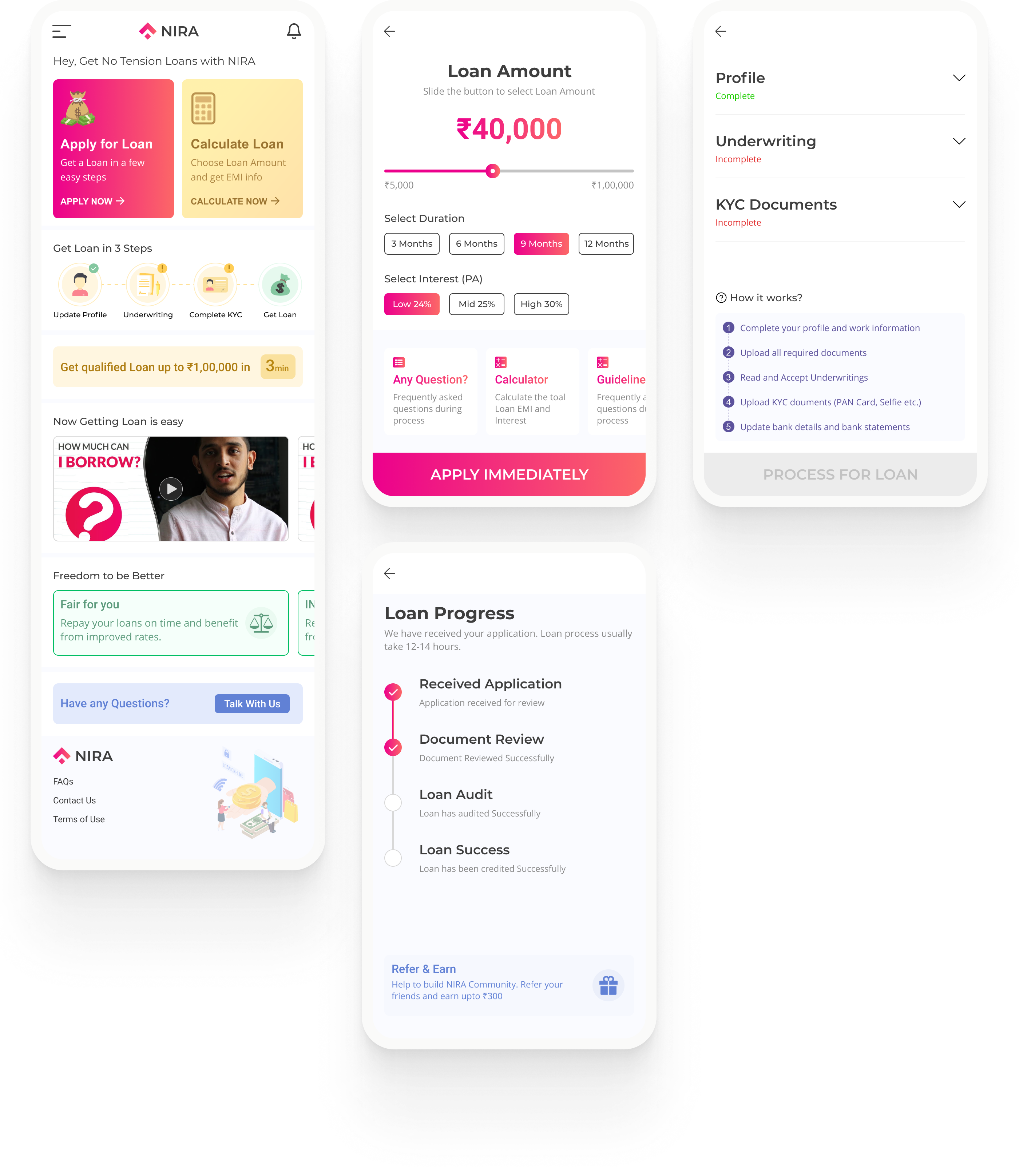
Final High-Fidelity Design




Conclusion
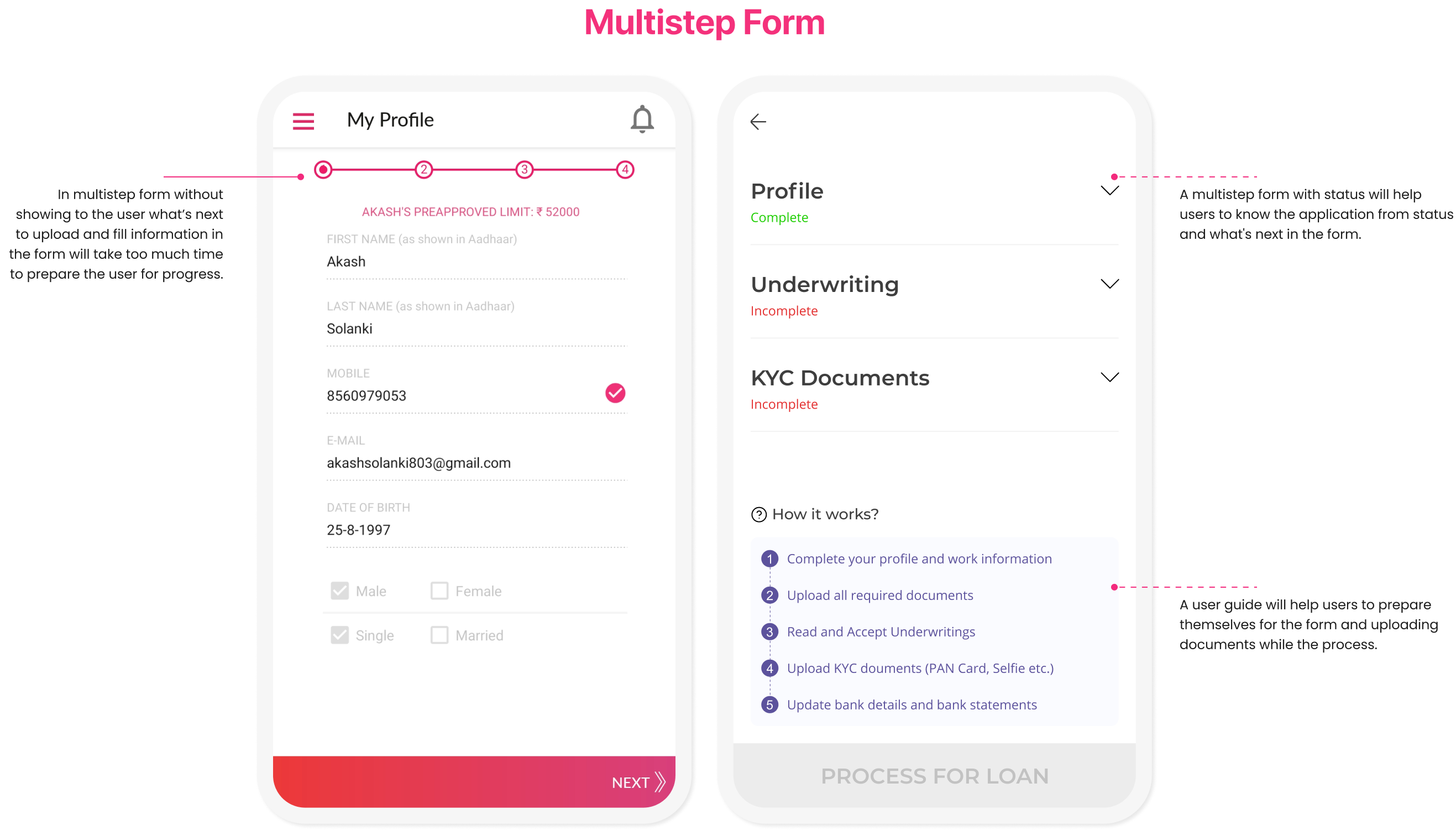
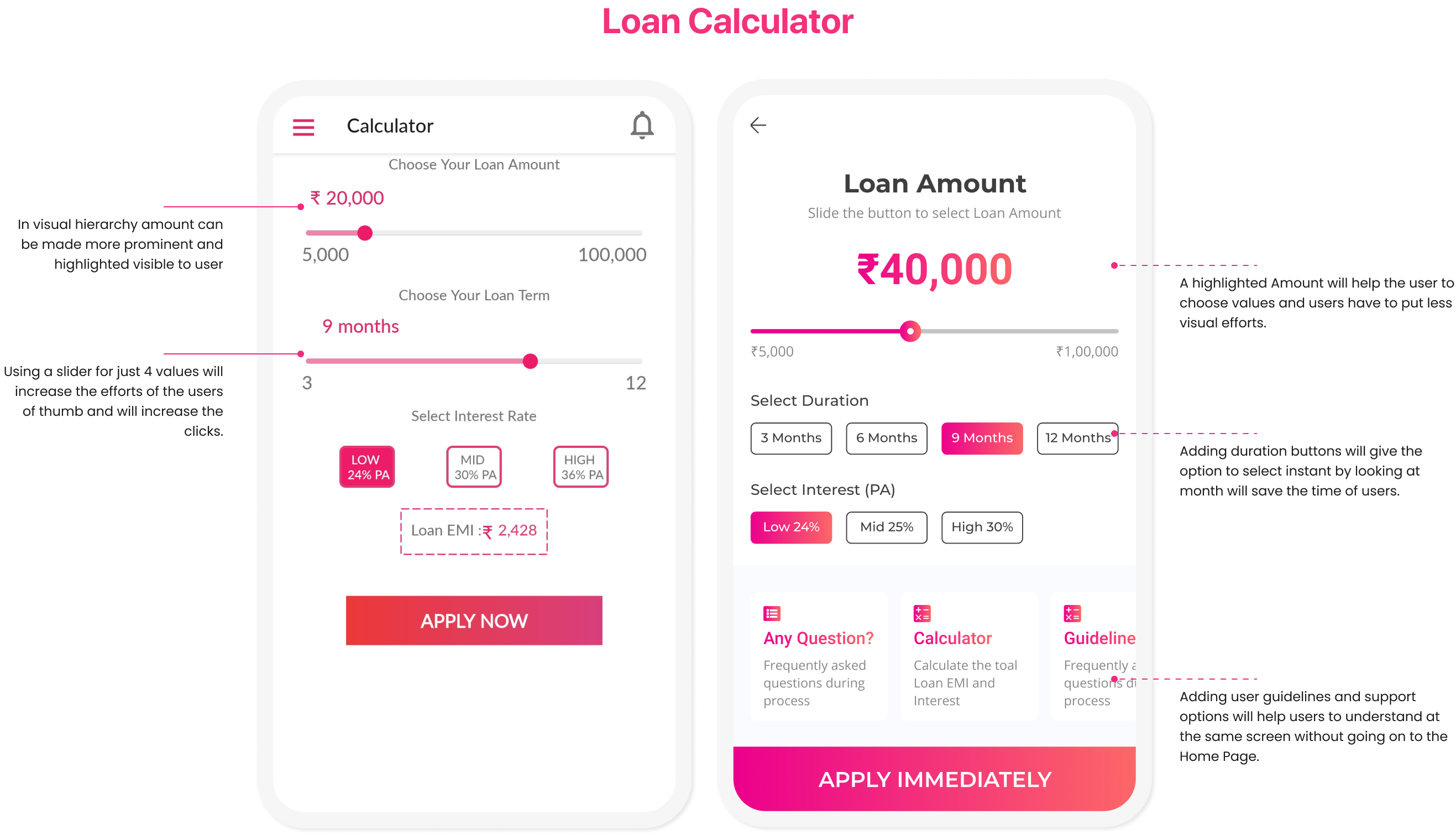
1. Home Page - A application should connect their experience & process with the real world. Through home page giving the user the freedom to navigate and perform actions. It’s always better to suggest the user a set of options than to let the user remember and understand the whole thing. The goal is to minimize the application of user memory. This idea can reduce drop-off in the application.
2. Progress Page - When the user submits the application, he/she needs to wait until the application passes and Loan Transferred. Depending on process time. There is no way for the user to know if at what stage his/her application procced till now.
Users should know what’s going on inside the system. We need to give feedback on his/her action within a reasonable time. This feedback is normally associated with points of action and can be provided using a step status indicator.
Final Design Design

AVAILABLE FOR FREELANCE PROJECTS